Magento—now Adobe Commerce—is an eCommerce platform with a rich history.
I was the first full-time designer on the team, working in the Culver City office in 2010. Magento had a free "Community Edition" and paid "Enterprise Edition", but neither of these was like the no-code tools we're familiar with today.
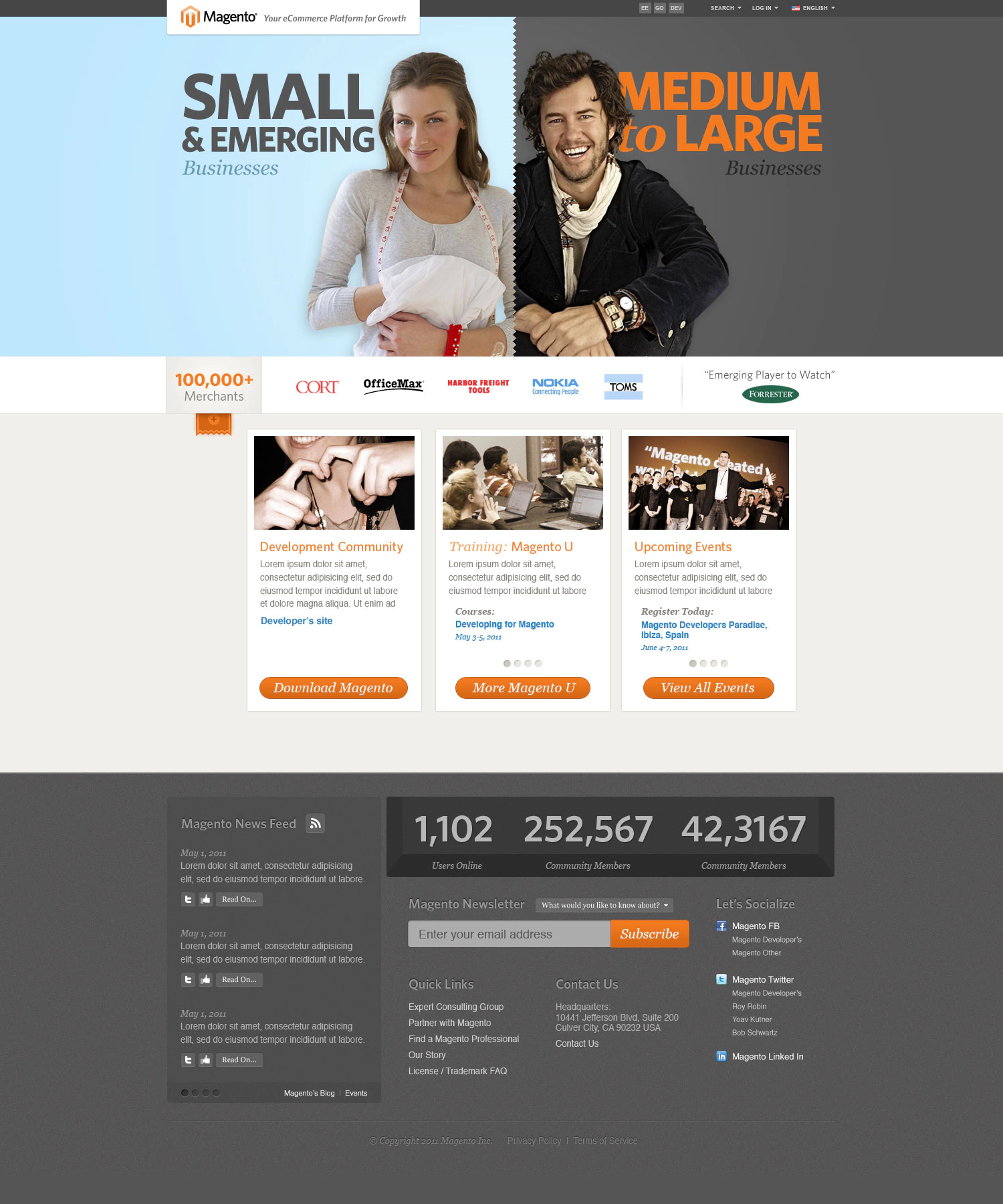
Magento wanted to provide small to medium businesses a turn-key solution to set up their own store. Enter, Magento Go. My task was to design a new look and feel for Magento's UI, as well as a website and marketing collateral to promote the new product.
During my time at Magento, we were acquired by eBay, started the Imagine Conference, grew the design team significantly, and I began my journey into product design.
I wanted to bring in color and texture to give the app a welcoming feel. I created a style guide that ensured accessibility conformance and brand consistency across all touch-points.
In addition to the style guidelines below, I specified that we would use the 960 grid framework so that the app would be responsive across screen sizes.




I created custom illustrations to match the more friendly, accessible aesthetic of Magento Go, a new website design, and various print collateral.




Starting in February 2011, Magento began hosting a yearly conference called Magento Imagine. The first event was hosted in Los Angeles and was hugely successful due to Magento's enthusiastic community of business owners, developers, and partners.
I designed onsite graphics, presentation slides, signage, swag, name tags, etc. I coordinated with vendors during production and oversaw installation at the site. I was onsite for the entire event, which was was exhilarating and exhausting.
The next year, Magento had so much demand for the conference that they moved to the M Resort in Las Vegas. We did it up even bigger that year and had a blast.
Below are a few pics from 2011 and 2012...
When we were acquired by eBay, I had the opportunity to work with UX designers at PayPal and begin my journey into product design.
I was soon teamed up with a UX designer to work on a drag and drop site builder—an early foray into the no code experience. We created wireframes and visual designs for the full-featured product and later paired down to an MVP.
Once a theme is applied, the visual design editor launches and users can easily edit their store’s design.
In the top nav, users can switch between Design Mode and Navigate Mode. Design mode is shown here, with various panels allowing you to edit your store’s design. In Navigate Mode, panels are hidden and you’re able to navigate your store the same as if it was your live site.
Blocks are collections of elements that make up a pre-configured component. For instance, a product listing, a form, or navigation menu.
When the layout toggle is off, users can change the layout, style and arrange blocks. Each block has its own set of properties that can be controlled.